原文地址:块状元素和内联元素
http://www.w3cfuns.com/forum.php?mod=viewthread&tid=255&fromuid=5398925
块状元素
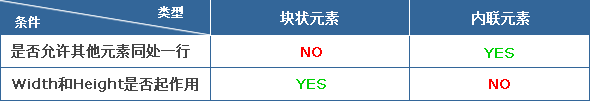
一般是其他元素的容器,可容纳内联元素和其他块状元素,块状元素排斥其他元素与其位于同一行,宽度(width)高度(height)起作用。常见块状元素为div和p。
内联元素
内联元素只能容纳文本或者其他内联元素,它允许其他内联元素与其位于同一行,但宽度(width)高度(height)不起作用。常见内联元素为“a”。

内联元素加上:
属性display:block,即可具有块状元素的属性,
ex:
常见的块状元素与内联元素
块状元素
内联元素
|
address - 地址
blockquote - 块引用
center - 举中对齐块
dir - 目录列表
div - 常用块级容易,也是CSS layout的主要标签
dl - 定义列表
fieldset - form控制组
form - 交互表单
h1 - 大标题
h2 - 副标题
h3 - 3级标题
h4 - 4级标题
h5 - 5级标题
h6 - 6级标题
hr - 水平分隔线
isindex - input prompt
menu - 菜单列表
noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容
noscript - 可选脚本内容(对于不支持script的浏览器显示此内容)
ol - 有序表单
p - 段落
pre - 格式化文本
table - 表格
ul - 无序列表
|
a - 锚点
abbr - 缩写
acronym - 首字
b - 粗体(不推荐)
bdo - bidi override
big - 大字体
br - 换行
cite - 引用
code - 计算机代码(在引用源码的时候需要)
dfn - 定义字段
em - 强调
font - 字体设定(不推荐)
i - 斜体
img - 图片
input - 输入框
kbd - 定义键盘文本
label - 表格标签
q - 短引用
s - 中划线(不推荐)
samp - 定义范例计算机代码
select - 项目选择
small - 小字体文本
span - 常用内联容器,定义文本内区块
strike - 中划线
strong - 粗体强调
sub - 下标
sup - 上标
textarea - 多行文本输入框
tt - 电传文本
u - 下划线
var - 定义变量
|
分享到:




相关推荐
css块状元素与内联元素以及inline-block
在用CSS布局页面的时候,我们会将HTML标签分成两种,块状元素和内联元素(我们平常用到的div和p就是块状元素,链接标签a就是内联元素)。是在CSS布局页面中很重要的两个概念,必须要理解透彻!既然说到概念就先看看...
CSS实例 盒模型、块状元素与内联元素、CSS选择器.
作为其他元素的容器,可以容纳其他内联和块状元素。 描述 示例 <li>1 <li>2 <li>3 块级元素总是从新的一行开始并占据可用的全宽度 块状元素 常见的块状元素 — 其中标记是最典型的块状元素。 内联元素 标签在...
【基础八】块状元素和内联元素 ================================= 课程 【第一课】盒模型、块状元素与内联元素、CSS选择器 【第二课】浮动 【第三课】清除浮动 【第四课】导航条 【第五课】浮动(float)页面布局 ...
【基础一】DIV+CSS的叫法是不准确的 【基础二】使用Table布局是不明智的 【基础三】xHTML+CSS与SEO 【基础四】CSS如何控制页面 【基础五】CSS选择器 【基础六】CSS选择器命名及常用命名...【基础八】块状元素和内联元素
css盒模型:块级元素,内联元素,内敛块状元素,none使元素隐身,设置宽度、高度、背景色、边框、圆角,padding内边距,margin外边距; css布局模型:流动模型flow,浮动模型float,层模型layer,层模型的绝对定位、...
css是网页的外衣,好不好看全凭css样式,而布局是css中比较重要的部分,下面来分析一下常见的几...浮动模型是指使用css将块状元素定义为浮动。用法:float:left/right/none 层模型 css定义了一组定位属性(position)支
按照CSS规范,浮动元素(floats)会被移出文档流,不会影响到块状盒子的布局而只会影响内联盒子(通常是文本)的排列。因此当其高度超出包含容器时,一般父容器不会自动伸长以闭合浮动元素。但是有时我们却需要这种...
课程开始: 前三节课,我们知道了什么是“内容块状元素和内联元素”,以及XHTML+CSS布局的核心概念“盒子模型”,同时又学习了一下页面布局中两种方法中的一种方法“浮动”,这次我们就利用这三个概念,来制作一款...
元素display属性的常见值说明: block:块对象的默认值。将对象强制作为块对象呈递,为对象之后添加新行。 inline:内联对象的默认值。将对象强制作为内联对象呈递,从对象中删除行。 inline-block:将对象呈递为...
按照CSS规范,浮动元素(floats)会被移出文档流,不会影响到块状盒子的布局而只会影响内联盒子(通常是文本)的排列。因此当其高度超出包含容器时,一般父容器不会自动伸长以闭合浮动元素。但是有时我们却需要这种...
按照CSS规范,浮动元素(floats)会被移出文档流,不会影响到块状盒子的布局而只会影响内联盒子(通常是文本)的排列。因此当其高度超出包含容器时,一般父容器不会自动伸长以闭合浮动元素。但是有时我们却需要这种...
按照CSS规范,浮动元素(floats)会被移出文档流,不会影响到块状盒子的布局而只会影响内联盒子(通常是文本)的排列。因此当其高度超出包含容器时,一般父容器不会自动伸长以闭合浮动元素。但是有时我们却需要...
内联元素/块状元素 文档流 浮动float 元素堆叠 块格式化上下文(BFC) 响应式布局 Flex布局 网格布局 CSS动画 Java脚本 基本语法 基本类型 Javascript对象 原型和继承 作用域 闭包 这 ES6 + 单线程与异步Javascript ...